En la actualidad el mercado de los eSports esta en imparable crecimiento. Pero los videojuegos no son los únicos que utilizan visualización digital. El mundo de la simulación visual ha salido de los grandes simuladores de realidad, como los simuladores de vuelo, para acercarse a nosotros. A través de unas gafas especiales o de adaptadores que convierten nuestros móviles en gafas de realidad virtual, podemos adentrarnos en mundos digitalizados. Tanto los videojuegos como los simuladores tienen en común la visualización gráfica.
Ya sea a través de una tele, un domo, una pantalla de PC o unas gafas de realidad virtual, los programas han de mostrar una serie de imágenes a los usuarios. Para mostrar estas imágenes, deben hacer uso de los recursos hardware de los dispositivos, que son los encargados de «pintar» lo que debemos ver. Pero no es tan fácil como ver una foto. Estática y sin la que podamos interaccionar. El software ha de ser capaz de enviar las imágenes necesarias, controlar el movimiento y procesar la interacción entre objetos y con los usuarios. Este proceso suele hacerse desde los denominados motores de juego. Como ya vimos, estos son capaces realizar las tareas anteriores sin que el desarrollador tenga que controlar cada aspecto del programa. Y también son aplicables a sistemas no relacionados con el juego.
Por lo tanto el desarrollador, cuando quiere mostrarnos una pantalla, ya sea para recrear el fondo marino para que nademos con los peces o para meternos en un mundo imaginario donde debemos sobrevivir, ha de montar lo que llamamos una escena o pantalla (screen). Los screens o pantallas son muy diversos. Pueden ser simplemente el menú de un juego, un vídeo de transición, el mapa de un batalla, el inventario de un héroe, una habitación, el fondo del mar, una pista de aterrizaje, un circuito de carreras, etc.

Un screen contiene toda la información relativa a la pantalla que se va a mostrar. Imágenes, sonidos, modelos, texturas, etc. La definición dependerá de la herramienta de desarrollo y, sobre todo, de si se desea trabajar en dos dimensiones (2D) o en tres (3D).
Esta última consideración es muy importante. Los antiguos juegos están implementados sobre escenarios 2D. Trabajan con sprites creados sobre imágenes planas a las que se añaden sonidos y/o se animan mediante transformaciones cartesianas. En cambio los screens diseñados en 3D contienen assets. Estos assets pueden ser desde las anteriores imágenes en 2D, hasta los complicados modelos 3D con texturas y materiales con los que representamos desde una piedra hasta los personajes. También se denominan assets a otros elementos que se puedan añadir a una pantalla o screen. Sonidos, texturas, scripts, vídeos, mallas, etc.
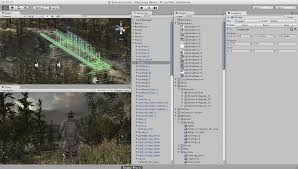
Los gestores de screens actuales, basados en assets, son una evolución de los antiguos basados en sprites. Mucho más compactos y dinámicos, son capaces de crear y añadir elementos en tiempo real desde por ejemplo las factorías o los scripts. Los motores de juego con entornos de desarrollo suelen tener implementado editores de escena donde se puede crear screens de forma fácil y sin tener que recurrir a la programación. Los screens en 2D suelen ser mucho más estáticos y suelen definirse desde el propio código con listas de objetos que se cargan al principio del juego en memoria y que se van llamando en el momento de ser añadidas a la composición de la escena.
Para crear un videojuego o un entorno de simulación o realidad virtual, lo primero que debemos hacer es dividir nuestro «mundo» en escenas o screens y luego decidir que objetos principales vamos a necesitar en cada una de ellas. Una vez esbozado las pantallas, seremos capaces de seleccionar la herramienta de desarrollo que mejor se adapte. Por el contrario si estamos obligados a utilizar una herramienta determinada, la potencia de esta determinará el tipo de escenas que podremos diseñar.
Para leer más:



Pingback: Sprites. Animaciones en 2D. - Fisicotrónica